Looking to build confidence, improve creativity, and strengthen your portfolio? One of the best ways to grow as a designer is by working on real-world, beginner-friendly graphic design projects.
Whether you’re enrolled in a course or learning solo, hands-on work not only sharpens your technical skills but also gives you a strong foundation to land jobs. These design projects for beginners are ideal for practicing key principles, exploring new tools, and developing a distinct visual style.
Let’s explore 10 powerful projects to improve graphic design skills, perfect for anyone at the start of their design journey.

1. Create a Logo for a Fake Brand
What to Do:
- Design a logo for an imaginary coffee shop, tech startup, or clothing line.
- Explore different logo styles: wordmark, icon, emblem, etc.
- Use Illustrator or Canva to keep it vector-based.
📦 Skills Practiced : Typography, brand identity, vector illustration
Expert Tips:
Start with a moodboard to establish the brand tone (luxury, playful, minimal, bold).
Explore 3 logo types: a text-based wordmark, a symbol/icon-based logo, and a combination mark.
Use the golden ratio or grid to align logo elements if you’re practicing precision.
Opinion :
Even seasoned designers create fake brand logos to test ideas. It sharpens branding instincts and gives freedom to experiment without client pressure.

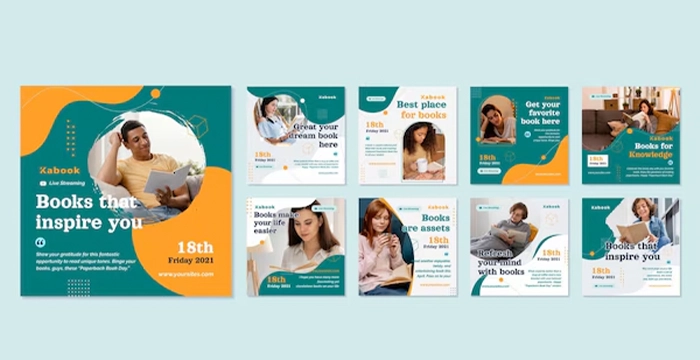
2. Design a Social Media Post Series
What to Do:
- Pick a theme (e.g., mental health tips, travel quotes, fitness hacks)
- Create a set of 3–5 cohesive Instagram or Facebook posts
- Try using Canva Pro or Photoshop templates for consistency
📦 Skills Practiced : Visual hierarchy, layout, color palette
Expert Tips:
- Maintain consistent font, spacing, and layout grid to create visual harmony.
- Use platform-specific dimensions and leave safe zones for text placement.
- Think about the brand voice—are you playful, professional, bold, or soft?
Opinion :
This project builds rhythm and consistency — two essentials in social content. Bonus: These sets make great client pitch examples or Behance uploads.

3. Redesign a Movie Poster
What to Do:
- Choose your favorite movie and give its poster a modern redesign
- Experiment with typography, image manipulation, or minimalist styles
- Use Photoshop or Figma to play with layouts
📦 Skills Practiced : Composition, storytelling, photo editing
Expert Tips:
Focus on one strong central visual element — a silhouette, object, or scene.
Play with unconventional typefaces to reflect the movie’s emotion or genre.
Use blend modes, masking, and gradients in Photoshop for advanced effects.
Opinion :
This is a great storytelling exercise. It pushes both creativity and technical skills, especially in image composition and mood creation.

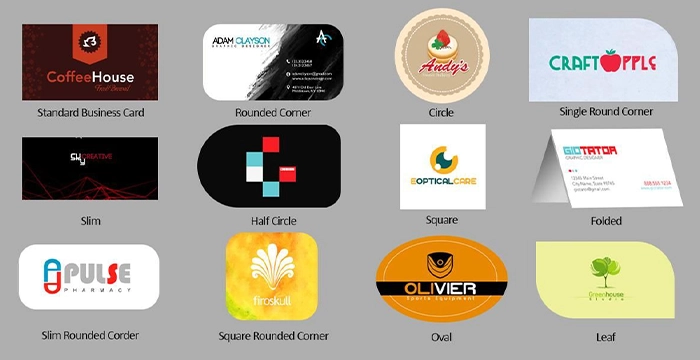
4. Make a Business Card for Yourself
What to Do:
- Design a personal business card with your name, title, and website
- Try different formats: minimalist, bold, vertical layout, etc.
- Add a mockup using Smart Objects in Photoshop
📦 Skills Practiced : Branding, layout, print design
Expert Tips:
- Stick to 2–3 colors and one or two font styles max for readability.
- Add a QR code that links to your portfolio or LinkedIn.
- Use mockups to visualize your design in a real-world print context.
Opinion :
Don’t wait until you get clients—start with yourself! It forces you to treat your personal brand like a real business.

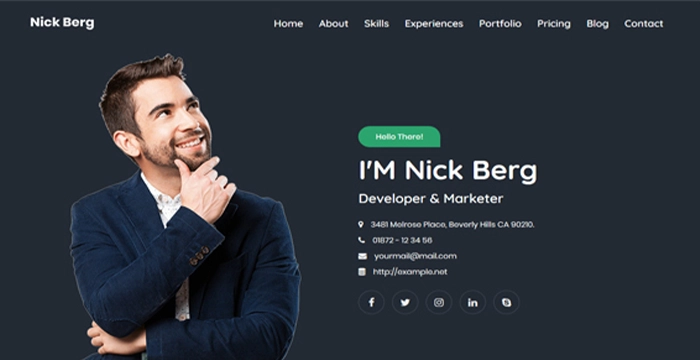
5. Build a Personal Portfolio Landing Page
What to Do:
- Create a basic UI for a one-page portfolio website
- Include your name, bio, sample projects, and contact section
- Use Figma or Adobe XD to practice responsive layout
📦 Skills Practiced : UI design, grid systems, UX thinking
Expert Tips:
- Use a 12-column grid for responsive layout structure.
- Include real projects or concept work with thumbnails and descriptions.
- Focus on user flow: Can someone easily find your contact and past work?
Opinion :
A clean, mobile-optimized portfolio is a game-changer. Even as a beginner, presenting your work professionally makes a strong impression.

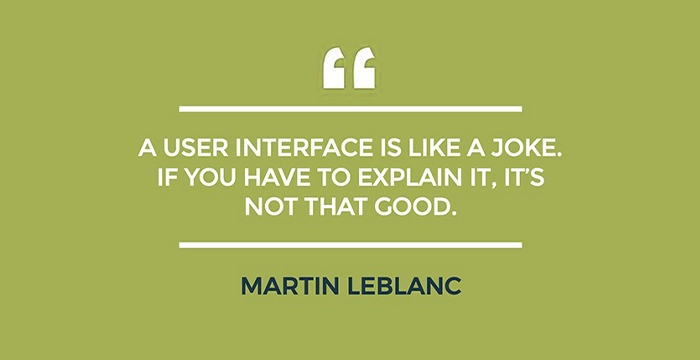
6. Design a Custom Poster or Quote Graphic
What to Do:
- Pick a powerful quote and design a poster using typography
- Play with alignment, contrast, spacing, and background textures
- Share it on Behance or Pinterest for feedback
📦 Skills Practiced : Typography, balance, visual impact
Expert Tips:
Use contrast: Pair a bold serif with a light sans-serif.
Center the quote around one “emphasis” word — maybe through scale or color.
Consider printing it or posting on Pinterest/Instagram for real feedback.
Opinion :
This is how many designers first learn layout and spacing. Plus, it’s a solid piece for your portfolio and socials.

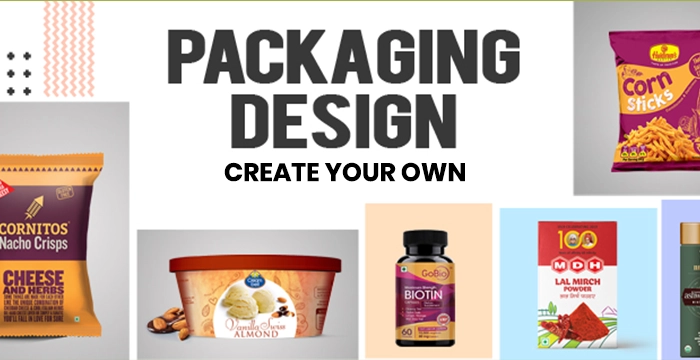
7. Create a Packaging Design for a Product
What to Do:
- Imagine a new snack, soap, or drink and design its packaging
- Include front, back, and side panels with mock branding
- Use Illustrator or Photoshop + mockup files
📦 Skills Practiced : Branding, layout, real-world design
Expert Tips:
- Keep it print-ready: Use CMYK color mode and proper bleeds.
- Look up dieline templates online to use in Illustrator.
- Add mockups (box, pouch, bottle) using Smart Objects in Photoshop.
Opinion :
Packaging is where branding meets real-world design. If you’re interested in retail, FMCG, or product branding — this is your playground.

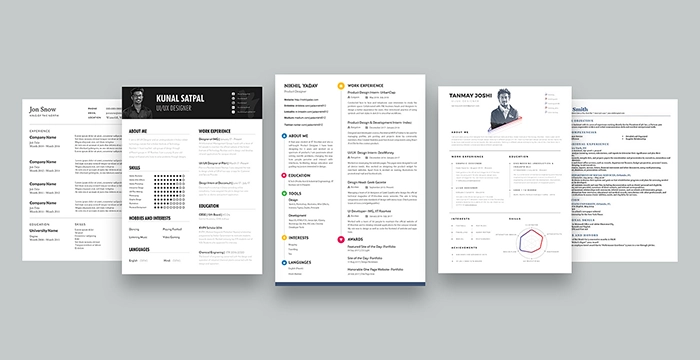
8. Design a Resume or CV
What to Do:
- Imagine a new snack, soap, or drink and design its packaging
- Include front, back, and side panels with mock branding
- Use Illustrator or Photoshop + mockup files
📦 Skills Practiced : Information design, typography, layout
Expert Tips:
- Redesign your resume in a clean, visual format
- Highlight your skills, tools, and achievements with design elements
- Export as PDF and use as a portfolio sample
Opinion :
A well-designed resume can be the first portfolio piece your employer sees. Make it count.

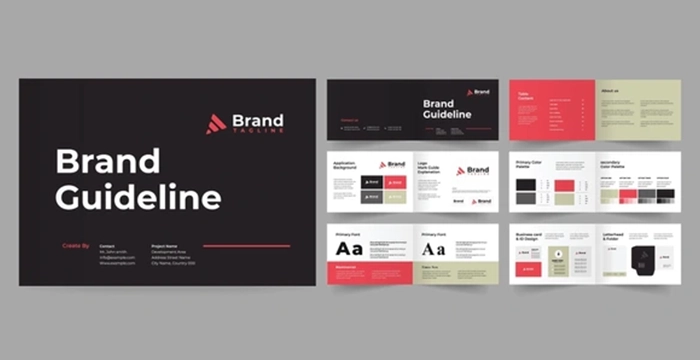
9. Create a Brand Style Guide
What to Do:
- Invent a brand and define its logo, fonts, colors, and imagery
- Organize everything into a 1–2 page guide (PDF or slide format)
- Present it like a professional branding document
📦 Skills Practiced : Brand systems, consistency, documentation
Expert Tips:
Include color codes (HEX, RGB, CMYK), font pairings, and logo spacing rules.
Use Figma or Illustrator templates for style guides.
Keep it simple but precise.
Opinion :
Style guides are part of every major design system today. Learning this early will give you a leg up in branding and UI/UX careers.

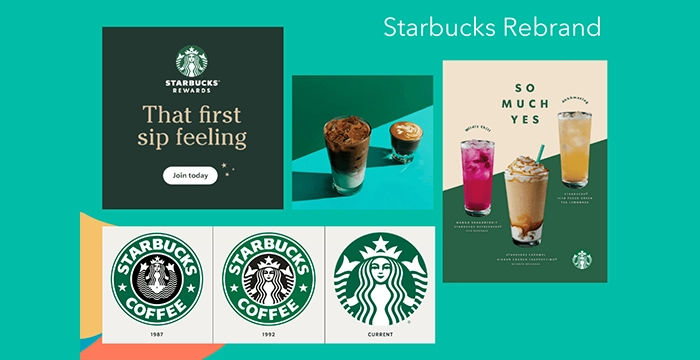
10. Rebrand a Famous Company (for Fun)
What to Do:
- Choose a well-known brand like Netflix, Nike, or Airbnb
- Redesign their logo, app, social media creatives, or packaging
- Share before/after on your portfolio or LinkedIn
📦 Skills Practiced : Creative thinking, modern design, critique
Expert Tips:
- Don’t just make it look cooler — think about why your rebrand improves user experience, branding, or aesthetics.
- Present your concept with a slide deck or case study format.
- Show before vs. after visuals to emphasize your vision.
Opinion :
Rebrands are great portfolio pieces. Even clients love seeing bold redesigns of famous brands—it shows initiative and creativity.
Final Thoughts
Improving your graphic design skills isn’t just about learning theory it’s about doing the work. These beginner-friendly graphic design projects give you the perfect starting point to practice, experiment, and build a portfolio that showcases your talent. Whether you’re exploring design projects for beginners, trying new graphic design practice ideas, or looking for projects to improve graphic design skills, consistency is key.
Start with simple ideas, push your creative boundaries, and don’t be afraid to rework, revise, and reinvent. Every project you complete not only makes you a better designer it brings you one step closer to a job, freelance opportunity, or creative breakthrough.
📌 Bonus Tool Stack (With Suggestions)
| Tool | Best Use | Pro Tip |
|---|---|---|
| Canva Pro | Social posts, basic branding | Use brand kits and AI suggestions for layout balance |
| Photoshop | Posters, image edits, mockups | Learn masking, smart objects, and blend modes |
| Illustrator | Logos, packaging, icons | Use vector grids and guides for sharpness and alignment |
| Figma | UI/UX design, portfolio sites | Master auto-layout and component libraries |
| Adobe Firefly | AI-generated artwork and photo variations | Combine with prompts and brand aesthetics for consistent visuals |
| Midjourney | Concept art, idea boards, mood exploration | Use image prompts + modifiers for more control and realism |
🎓 Want Professional Feedback?
These projects are ideal for personal growth, but they become truly powerful with expert critique, mentorship, and structured learning. That’s where a professional course makes the difference.
Join our
or
build more than just skills—you’ll build confidence and a real portfolio that gets noticed.
Get feedback from real designers
Build industry-level projects
Learn tools like Photoshop, Illustrator, Figma, Firefly, and more
Learn how to package your projects into a real portfolio
Turn your creativity into a career that’s future-proof.